Excel方眼紙風のExcel原稿用紙を作ってみた [ブログラミング]
「Excel方眼紙はけしからん」的な話題や議論を
ときおり見聞きするわけですが、
Googleで「Excel方眼紙」を検索すると、
テキストを1セル1文字ずつ入力させるという、
超残念仕様のExcel方眼紙も存在するようです。
煩雑で非人間的な入力を強要するのは
確かにけしからんですな。
というわけで、
テキストをザクザクっと入力してEnterキーを押すと
セルごとに1文字ずつ分割入力してくれる
「Excel原稿用紙ミニ」を作ってみました。
ダウンロードはこちらから。

↑Excel原稿用紙ミニ.xlsmを開く。「Excel原稿用紙ミニ」というダイアログボックスが表示されない場合は、マクロが無効化されているので正常動作しません。MSサポートサイトを参考にして、マクロを有効化してください。
▼

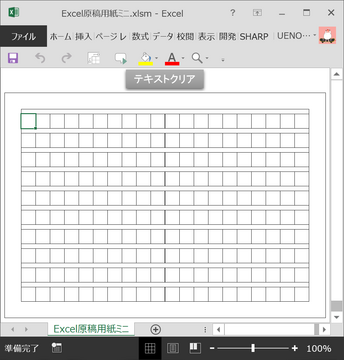
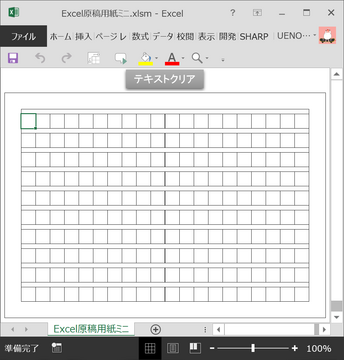
↑左上のセルにテキストを入力しましょう。
▼

↑入力したテキストを変換、確定し、Enterキーを押します。
▼

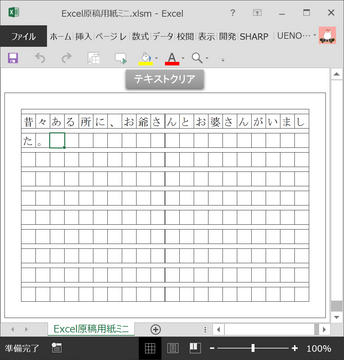
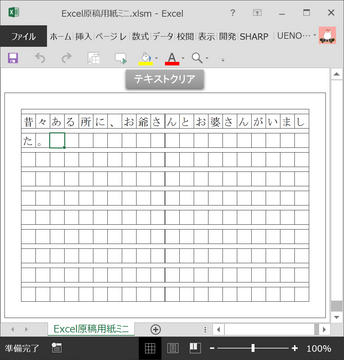
↑変換後のテキストが、各セルに1文字ずつ入力されます。
▼

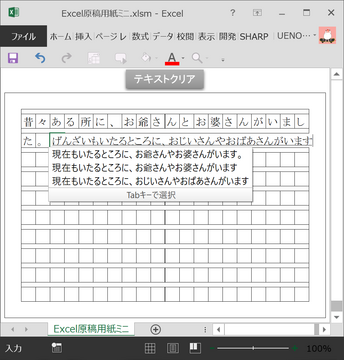
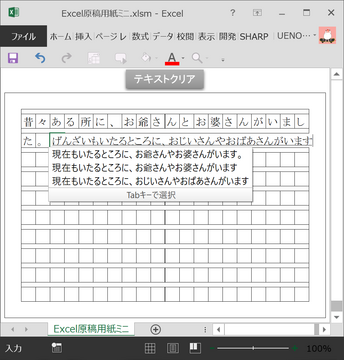
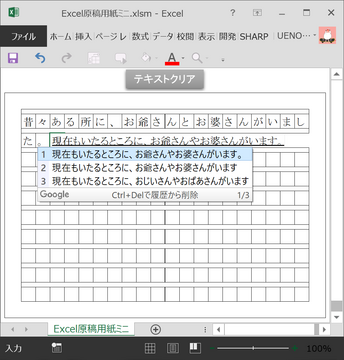
↑テキストの続きを入力します。
▼

↑変換、確定して、Enterキーを押下。
▼

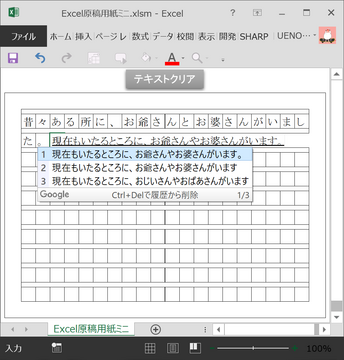
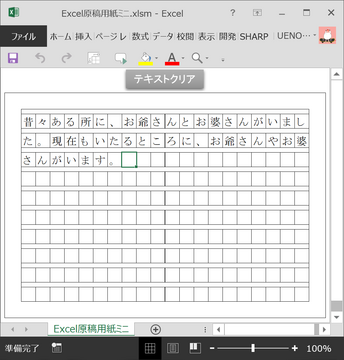
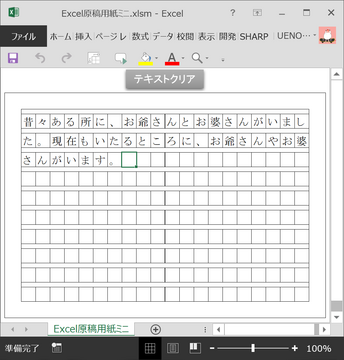
↑続きのテキストも1文字ずつ分割入力されました。
入力できるテキストは200字まで。
右下まで文字が埋まるとカーソルが左上に戻り、
入力済みのセルに上書きされます。
「テキストクリア」ボタンを押せば
入力済みのテキストを消去できます。
![Excel 最強の教科書[完全版]――すぐに使えて、一生役立つ「成果を生み出す」超エクセル仕事術 Excel 最強の教科書[完全版]――すぐに使えて、一生役立つ「成果を生み出す」超エクセル仕事術](https://images-fe.ssl-images-amazon.com/images/I/51K5WOXW7yL._SL160_.jpg)


ときおり見聞きするわけですが、
Googleで「Excel方眼紙」を検索すると、
テキストを1セル1文字ずつ入力させるという、
超残念仕様のExcel方眼紙も存在するようです。
煩雑で非人間的な入力を強要するのは
確かにけしからんですな。
というわけで、
テキストをザクザクっと入力してEnterキーを押すと
セルごとに1文字ずつ分割入力してくれる
「Excel原稿用紙ミニ」を作ってみました。
ダウンロードはこちらから。

↑Excel原稿用紙ミニ.xlsmを開く。「Excel原稿用紙ミニ」というダイアログボックスが表示されない場合は、マクロが無効化されているので正常動作しません。MSサポートサイトを参考にして、マクロを有効化してください。

↑左上のセルにテキストを入力しましょう。

↑入力したテキストを変換、確定し、Enterキーを押します。

↑変換後のテキストが、各セルに1文字ずつ入力されます。

↑テキストの続きを入力します。

↑変換、確定して、Enterキーを押下。

↑続きのテキストも1文字ずつ分割入力されました。
入力できるテキストは200字まで。
右下まで文字が埋まるとカーソルが左上に戻り、
入力済みのセルに上書きされます。
「テキストクリア」ボタンを押せば
入力済みのテキストを消去できます。
![Excel 最強の教科書[完全版]――すぐに使えて、一生役立つ「成果を生み出す」超エクセル仕事術 Excel 最強の教科書[完全版]――すぐに使えて、一生役立つ「成果を生み出す」超エクセル仕事術](https://images-fe.ssl-images-amazon.com/images/I/51K5WOXW7yL._SL160_.jpg)
Excel 最強の教科書[完全版]――すぐに使えて、一生役立つ「成果を生み出す」超エクセル仕事術
- 作者: 藤井 直弥
- 出版社/メーカー: SBクリエイティブ
- 発売日: 2017/01/28
- メディア: 単行本

Microsoft Office 365 Solo (最新 1年更新版)|オンラインコード版|Win/Mac/iPad対応
- 出版社/メーカー: マイクロソフト
- メディア: Software Download

Microsoft Office Personal 2016 (最新 永続版)|カード版|Win対応
- 出版社/メーカー: マイクロソフト
- メディア: License
SyntaxHighliterで混入するアンカータグに悩む [ブログラミング]
ひとつ前のエントリーでソースコードを貼りつけるためにSyntaxHighliterを導入してみたのですが、コードの最後に謎のアンカータグ</FP></FP>が付加されて悩んだ……。
検索した結果、ソースコードを挟むタグを
<pre class="brush: perl;">
(ソースコード)
</pre>
から
<script type="syntaxhighlighter" class="brush: perl"><![CDATA[
(ソースコード)
]]></script>
に変更することで解決しました。いやー、よかったよかった。
●参考サイト
「SyntaxHighlighter」で知らなきゃ損する7つのカスタマイズ
ただし、後者の方法にも下記の弱点があるとのこと。
> この場合もコード内に書けない文字列が2つだけあります。
> 「]]>」「」です。
> それぞれ、は「]]>」「</script>」と書きましょう。
>
> また、この記述方法には
> JavaScript が無効だとコードが一切見えないという欠点もあります。
なお、SyntaxHighliterの導入に際しては、「So-netブログでSyntaxHighlightを使う」を参考にさせていただき、「管理ページ→デザイン→テンプレート管理→HTML編集」で作成した新規テンプレートの</BODY>>タグ直前に下記コードを挿入しました。

検索した結果、ソースコードを挟むタグを
<pre class="brush: perl;">
(ソースコード)
</pre>
から
<script type="syntaxhighlighter" class="brush: perl"><![CDATA[
(ソースコード)
]]></script>
に変更することで解決しました。いやー、よかったよかった。
●参考サイト
「SyntaxHighlighter」で知らなきゃ損する7つのカスタマイズ
ただし、後者の方法にも下記の弱点があるとのこと。
> この場合もコード内に書けない文字列が2つだけあります。
> 「]]>」「」です。
> それぞれ、は「]]>」「</script>」と書きましょう。
>
> また、この記述方法には
> JavaScript が無効だとコードが一切見えないという欠点もあります。
なお、SyntaxHighliterの導入に際しては、「So-netブログでSyntaxHighlightを使う」を参考にさせていただき、「管理ページ→デザイン→テンプレート管理→HTML編集」で作成した新規テンプレートの</BODY>>タグ直前に下記コードを挿入しました。

ゲームで学ぶJavaScript入門 HTML5&CSSも身に付く!
- 作者: 田中 賢一郎
- 出版社/メーカー: インプレス
- 発売日: 2015/12/11
- メディア: 単行本(ソフトカバー)
ADT Bundle & Processingをインストール、だが!? [ブログラミング]
Windows7ノートパソコンにAndroid開発環境をインストールしようと思い立ち、SDK、Eclipse、ADTプラグインが1パッケージになった「ADT Bundle」をダウンロード。
以前デスクトップ機にAndroid開発環境を構築したときは、Android SDKやEclipseを個別にインストールしなければならず、かなり面倒だった記憶があるけれど、「ADT Bundle」ならば手間も時間も節約できる。というわけで
ADT-bundleを使って開発環境を構築する(Android SDK revision 21)
Eclipse IDE with built-in ADT で Android 4.2 開発環境を構築する ※'12/1/9 17:00追記
の詳細な解説を参考にさせていただき、インストールはそつなく終了。仮想デバイスマネージャーの設定もすませ、エミュレーターの起動も確認した。
その後、
ProcessingをAndroidで使う(導入編)
を参考に、Processingのインストールもすませた(本稿執筆時の最新版である2.0 Beta 7をインストール)。
そして、Androidエミュレーター→Processingの順に起動し、スケッチをエミュレーター上で走らせようとしたが、
Waiting for device to become available...
Lost connection with device while launching. Try again.
と表示されるのみ。
うーん、なぜ~……と、1日考えた結果、Run on Deviceボタンを押していたからだということが判明。そりゃ、実機が繋がってなけりゃ走らんよ!
Sketchメニューから、「Run in Emulator」を選択して、無事動きましたとさ。年明け早々マヌケすぎるわー(泣)。

以前デスクトップ機にAndroid開発環境を構築したときは、Android SDKやEclipseを個別にインストールしなければならず、かなり面倒だった記憶があるけれど、「ADT Bundle」ならば手間も時間も節約できる。というわけで
ADT-bundleを使って開発環境を構築する(Android SDK revision 21)
Eclipse IDE with built-in ADT で Android 4.2 開発環境を構築する ※'12/1/9 17:00追記
の詳細な解説を参考にさせていただき、インストールはそつなく終了。仮想デバイスマネージャーの設定もすませ、エミュレーターの起動も確認した。
その後、
ProcessingをAndroidで使う(導入編)
を参考に、Processingのインストールもすませた(本稿執筆時の最新版である2.0 Beta 7をインストール)。
そして、Androidエミュレーター→Processingの順に起動し、スケッチをエミュレーター上で走らせようとしたが、
Waiting for device to become available...
Lost connection with device while launching. Try again.
と表示されるのみ。
うーん、なぜ~……と、1日考えた結果、Run on Deviceボタンを押していたからだということが判明。そりゃ、実機が繋がってなけりゃ走らんよ!
Sketchメニューから、「Run in Emulator」を選択して、無事動きましたとさ。年明け早々マヌケすぎるわー(泣)。

Processingをはじめよう (Make: PROJECTS)
- 作者: Casey Reas
- 出版社/メーカー: オライリージャパン
- 発売日: 2011/10/22
- メディア: 単行本(ソフトカバー)



